The DOM is something that intimidated me for quite a while (even as a senior software engineer), but this was only because I didn't understand what it was, and never took the time to learn.
I assure you, if you're feeling intimidated by the DOM, you don't need to be!
DOM stands for Document Object Model and it exists so that you can interact with HTML elements using JavaScript. That's really all there is to it from a 30-thousand foot view.
How the DOM Works
When a webpage is loaded, a Document Object Model is created.
The important thing to remember here is that we're talking about Objects, specifically, JavaScript objects.
So a “model” is created, whereby all the elements of the HTML page are loaded up as objects so that you can interact with them.
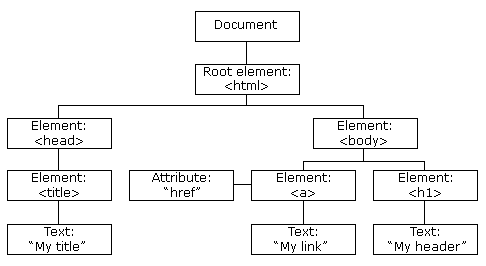
Here's a great visual representation of the DOM:
Accessing HTML Elements
So every element in the HTML page get assigned to its own Object, and along with that Object you'll also be able to access the HTML element's properties too.
And believe it or not, you've already seen all of this in action before. We recently talked about all the built in objects that JavaScript has, and in that lesson we saw how we can load up HTML elements as objects using the getElementById() method in JavaScript.
The whole reason why you're able to “call up” HTML elements in JavaScript is because of the DOM.
No DOM, no interacting with HTML, sad days.
Changing HTML Elements
And the DOM is not only used to retrieve HTML elements, but also to change them as well.
You'll recall that we changed some of the style properties associated with a paragraph when we talked about the built in document object.
Not only can you change HTML elements via the DOM, but you can also add and delete elements as well.
It slices, it dices, but wait, there's more!
There are plenty of things that you can do with the DOM, but they've all been outlined and explained to death out there on the interwebs and the concepts aren't hard to grasp. So instead of having me just rehash existing content, I think I'll turn this one over to the good people at W3Schools.
Have a gander at their tutorial on the DOM here.